
- 복잡한 응용프로그램의 경우 url 파라미터나 location.hash를 기반으로 javascript 라이브러리를 동적으로 로드할 수 있는 공간이 있다.
- 스크립트 또는XML HttpRequest와 같은 잠재적으로 위험한 다른 유형의 데이터를 로드 할 때 사용자 입력이URL에 영향을 주도록 허용하면 심각한 취약점이 발생할 수 있다.
- 응용 프로그램이 외부 파일을 요청하여alert ()을 실행시키는 방법을 찾아라.

힌트를 보자.
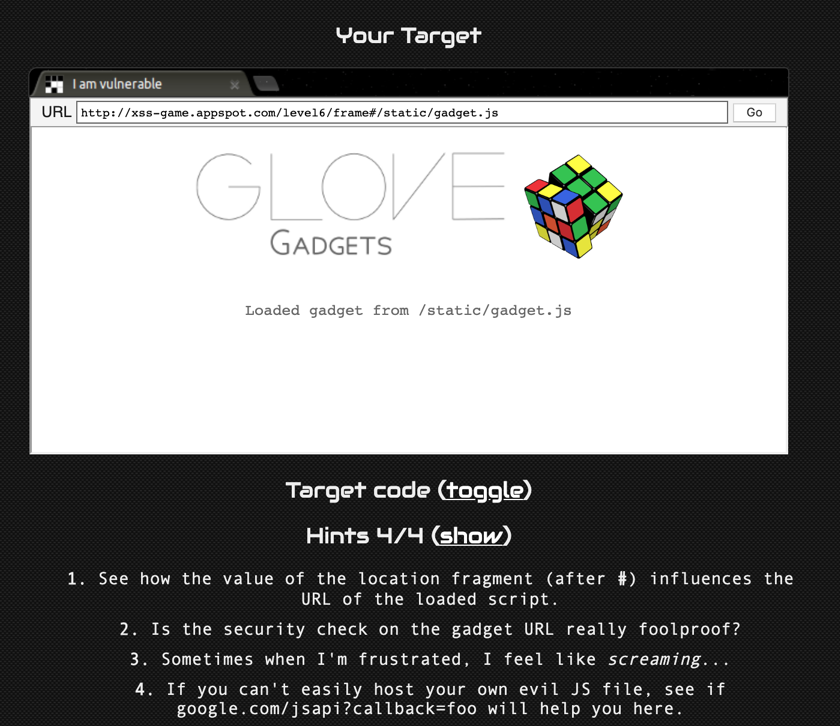
1. url 에서 #뒤의 문자열이 화면 스크립트에 어떻게 반영되는지 보라.
2. 가젯의 url보안 검사가 정말 안전한가?
4. google.com/jsapi?callback=foo 을 통해 해결할 수 있다.
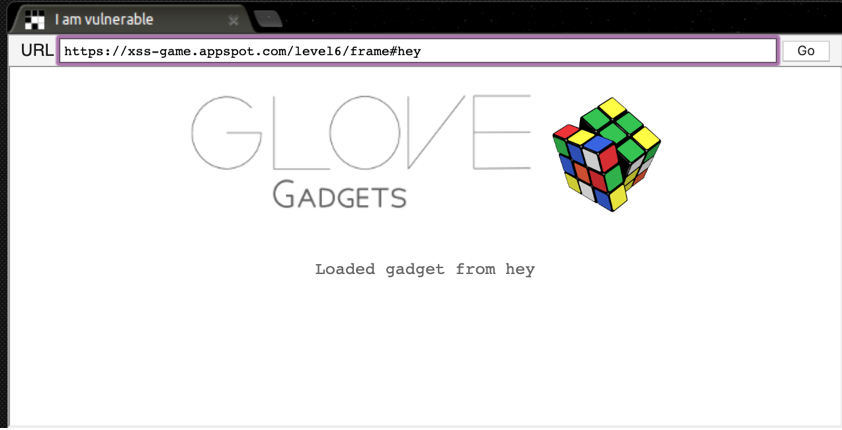
흠..... 일단 # 뒤 문자열을 수정해보자.

# 뒤에 입력한 hey 가 html 에 나타난다.
이런 상관 관계가 있음을 확인하고, 프레임 소스 보기로 좀더 자세히 봐야겠다.

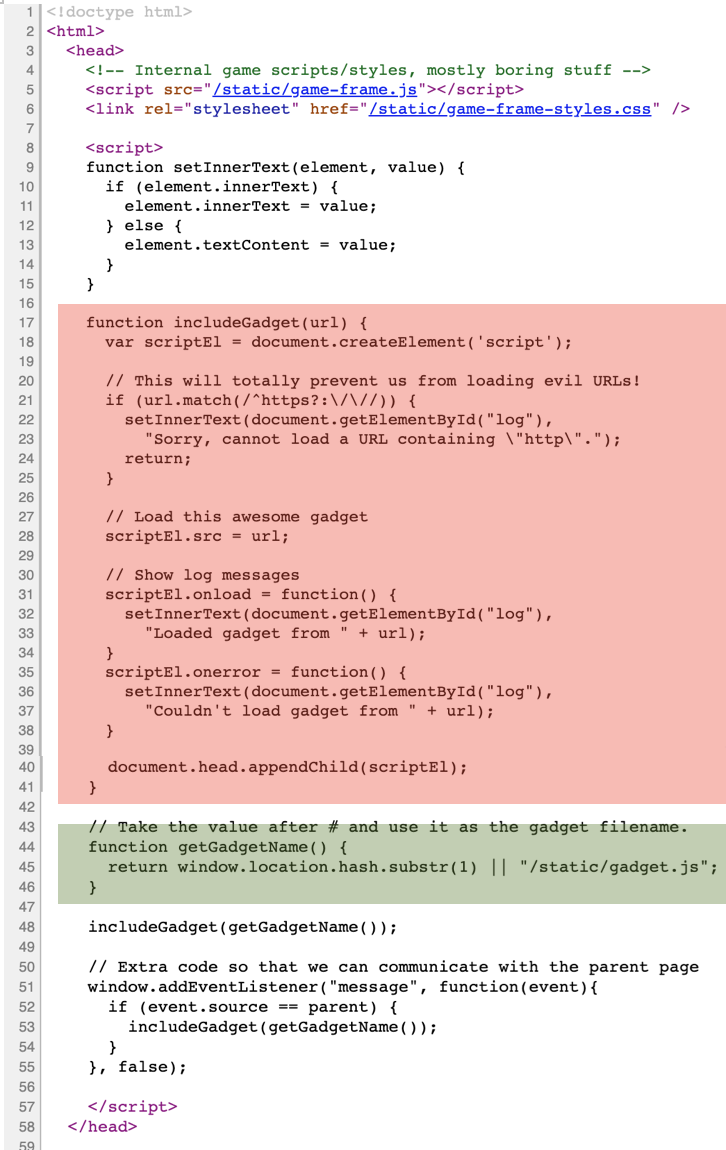
우선 자바스크립트 부분을 살펴보면,
includeGadget ()
: script 객체 생성
: url 이 http가 아니면 script 에서 src 속성 값을 url로 넘김
: script 에서 onload와 onerror 속성 정의
: head 태그 자식으로 script 추가
getGadgetName() 도 살펴보기전에
문제 설명에도 나와있었던 location.hash에 대해 간단히 정리하고 살펴봐야겠다.
* location
: Window 객체의location 프로퍼티는 현재 창에 표시된 문서의URL을 나타내는Location 객체와 연결
: Location의 properties 중 하나로 hash 가 있고,
hash는 주소 값에 붙어 있는 anchor 값을 반환한다.
예를 들어 도메인이 http://www.abc.com:8080/search?q=uu#test라면,
hash는 #test가 된다.
참고: https://iamawebdeveloper.tistory.com/41
이제 다시 getGadgetName()을 살펴보자.
getGadgetName()
: location.hash 즉, # 이후 스트링을 가져오거나, “/static/gadget.js”을 리턴
각각의 함수를 통해 살펴본 결과 두가지 방법으로 해결할 수 있을 것 같다.
방법1. http:// 을 HTTP:// 등으로 우회한 후 임의의 서버에 alert() 를 올려두어
script 의 src 속성과 onerror 등을 이용해 alert() 띄우기
방법2. Data URL Scheme 사용하기
* 여기서 Data URL Scheme 이란,
: 이미지 같은 외부 데이터를 URL 형태로 표현하는 방법
: html 에서 img태그에 src 속성으로 이미지의 경로를 적었다면,
Data URL Scheme을 통해 src 속성 값으로 넣고자 하는 이미지의 base64 인코딩 값을 직접 입력할 수 있다.
: 기본 포맷
data:[<MIME-type>][;charset=<encoding>][;base64],<data>
https://thingsthis.tistory.com/17
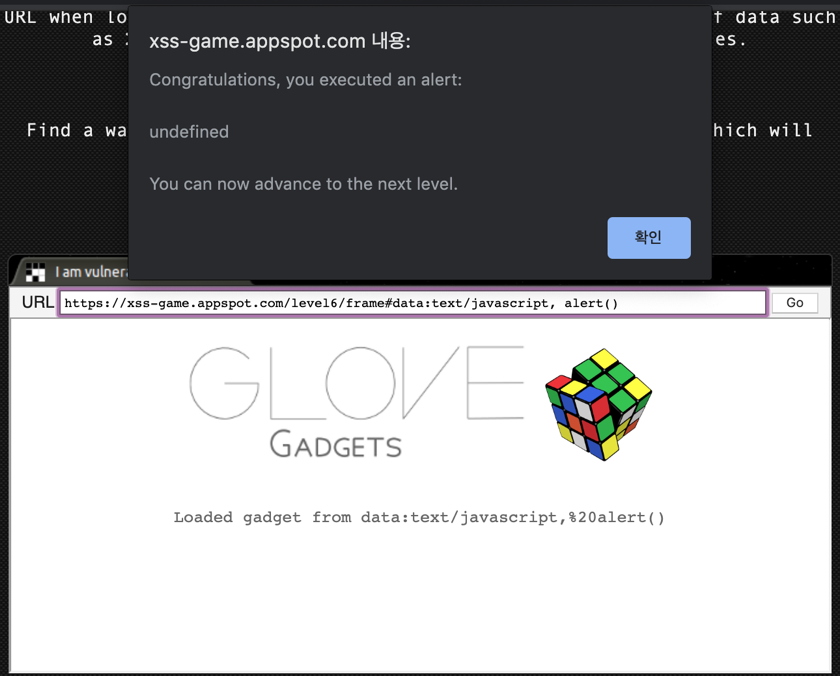
따라서 Data URL Scheme 를 사용할 경우, url 의 # 뒤에data:text/javascript, alert() 를 입력하면

성공!

짜릿
구글링하다보니 문제 풀이가 다양한 것 같은데 정말 이해하는 것부터 많이 어려웠던 문제였다.
'WARGAME > xss-game [web]' 카테고리의 다른 글
| xss-game / Level5 : Breaking protocol [write-up] (0) | 2020.01.29 |
|---|---|
| xss-game / Level4 : Context matters [write-up] (0) | 2020.01.29 |
| xss-game / Level3 : That sinking Feeling... [write-up] (0) | 2020.01.29 |
| xss-game / Level2 : Persistence is Key [write-up] (0) | 2020.01.29 |
| xss-game / Level1 : Hello, world of XSS [write-up] (0) | 2020.01.29 |



