


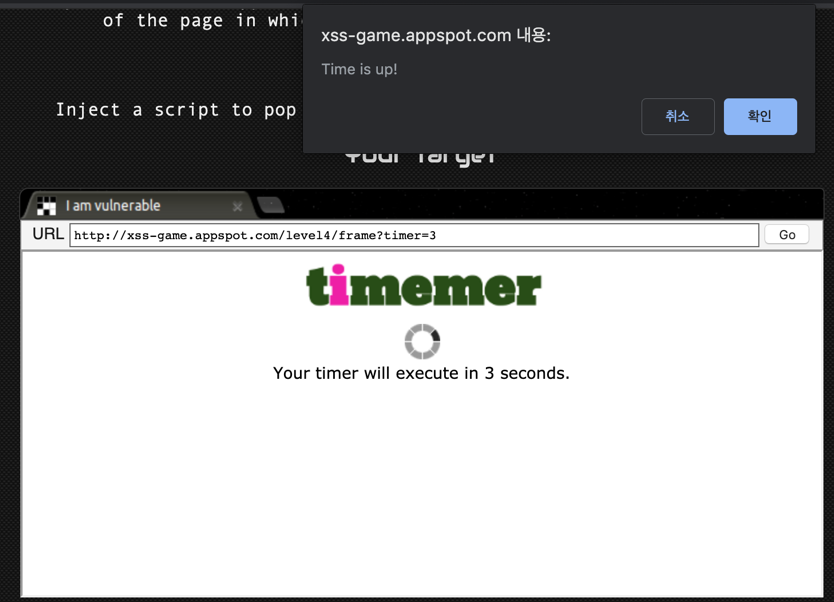
create timer 버튼을 누르면 로딩 화면이 나오고 3초 뒤에 alert 창이 뜬다.
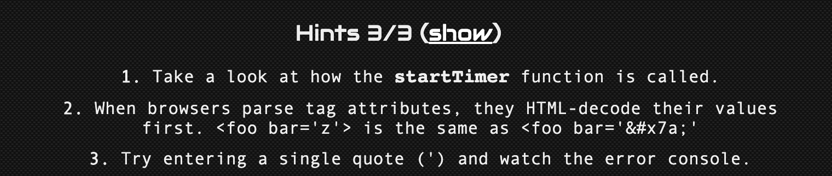
한번 힌트를 보자.

startTimer 함수가 어떻게 호출되는지를 살펴보고, 브라우저가 html 디코딩을 할 때에는 값을 먼저 디코딩한다는 점을 힌트로 주고 있다.
또 한번 싱글 쿼터를 넣어서 에러가 어떻게 나는지 확인해보라고 하니 한번 해보자.

이렇게 계속 로딩이 되는 에러가 발생한다.
이제 프레임 소스 보기로 startTimer 함수를 확인해보자.

아까 입력한 ‘ 가' 로 setTimer 함수에게 전달되는 것을 볼 수 있다.
우리는 이 자리에 alert()를 넣어야한다.
startTimer(‘1’); alert( ‘1 ‘);” />
이렇게 입력해주면 될 듯 하다.
그러나 실패.
그래서 ; 를 인코딩해서 url에 입력해보았다.
http://xss-game.appspot.com/level4/frame?timer=1')%38alert('1

;을 %3B로 url 인코딩하여 전송해서 문제 해결!
'WARGAME > xss-game [web]' 카테고리의 다른 글
| xss-game / Level 6: Follow the 🐇 [write-up] (0) | 2020.01.30 |
|---|---|
| xss-game / Level5 : Breaking protocol [write-up] (0) | 2020.01.29 |
| xss-game / Level3 : That sinking Feeling... [write-up] (0) | 2020.01.29 |
| xss-game / Level2 : Persistence is Key [write-up] (0) | 2020.01.29 |
| xss-game / Level1 : Hello, world of XSS [write-up] (0) | 2020.01.29 |



